First of all yes, I know the name “Adventure Island” is taken, but this is just a working title while I define all the game rules, objective and even the world itself, which is not even an island at this point.
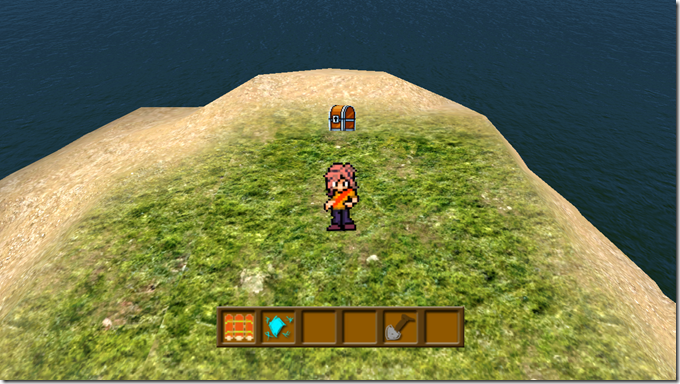
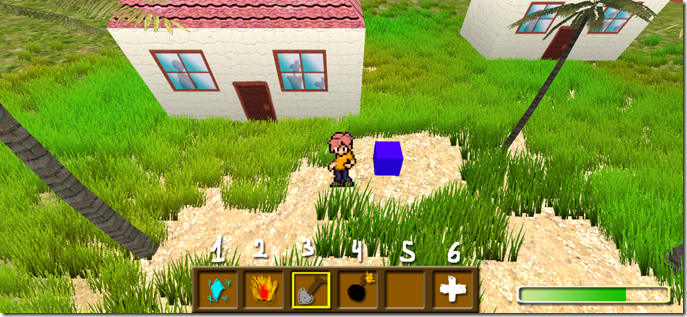
But what you have here is the very first early prototype of the game I’m making for Stine in the UX & Prototyping course at ITU.
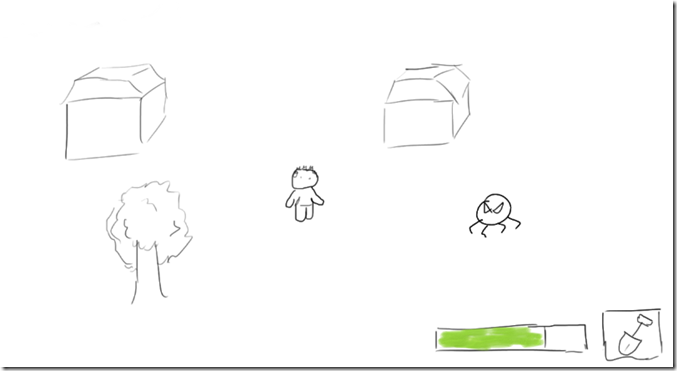
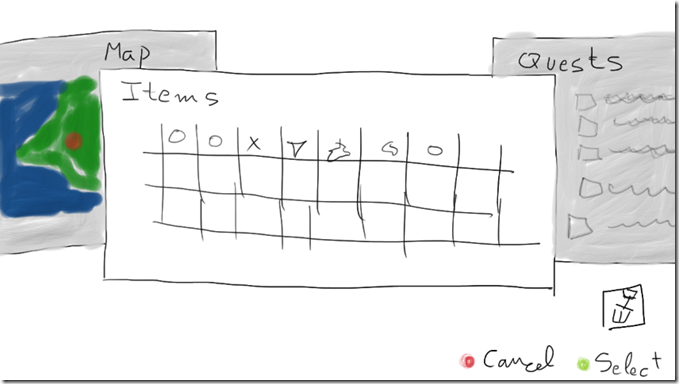
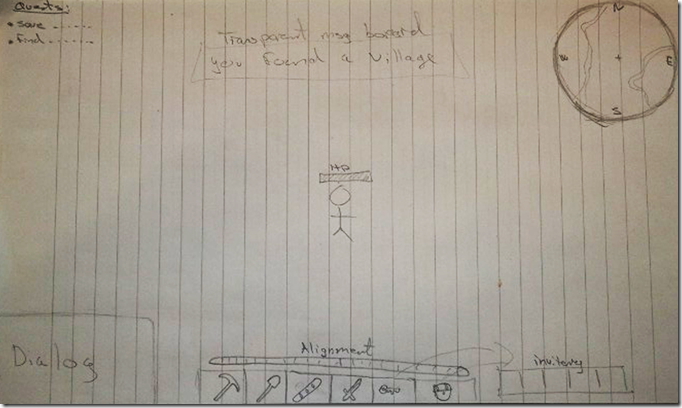
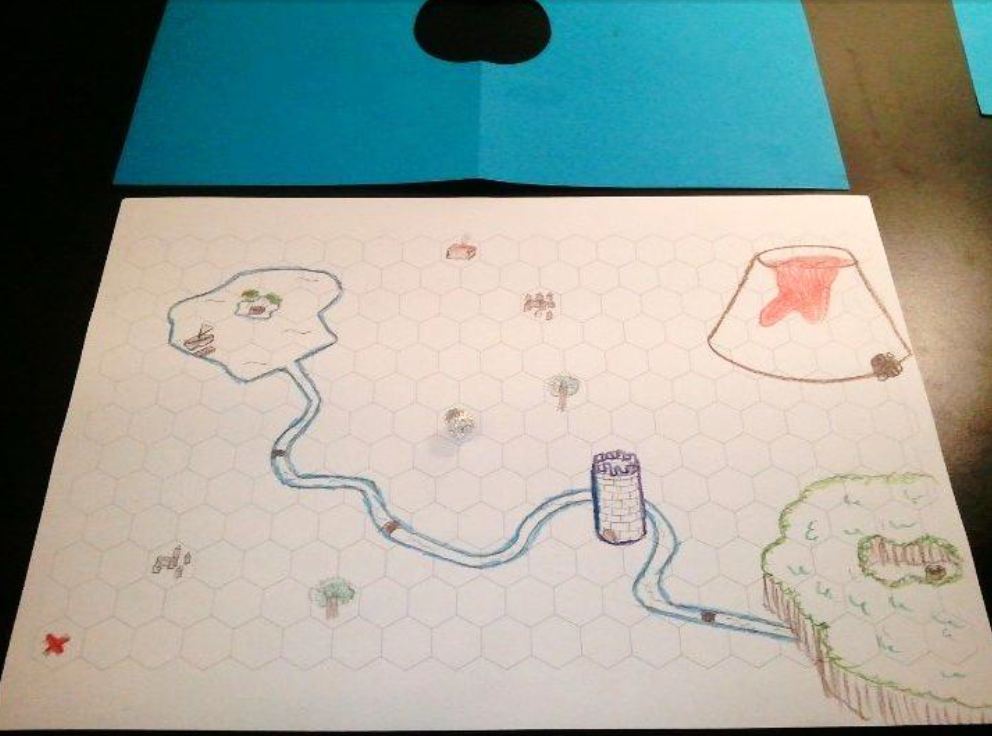
Almost entirely based on the paper prototype I already wrote about earlier this month, the objective of this early build is first and foremost, to get me acquainted with JavaScript in Unity. I had already worked with the Unity Engine before (see the games Mr. Optimistic, R.E.D. and The Hitchiker in the projects section of this site), but this was the first time I was doing the coding by myself, no other programmers involved. This meant learning quite a few things from scratch. I tried a visual scripting tool, but it didn’t help much without at least understanding a few of the basic things of JavaScript, since I was constantly hitting a roadblock when my 3rd person controller object wasn’t detecting the collisions with the other interactive elements of my scene. It took me quite a while to figure out what was going wrong (hey, I’m not a programmer, remember?) but eventually I got it right, so with a few tweaks here and there I managed to get a working framework which will later on let me expand this game world easily by reusing the current code.
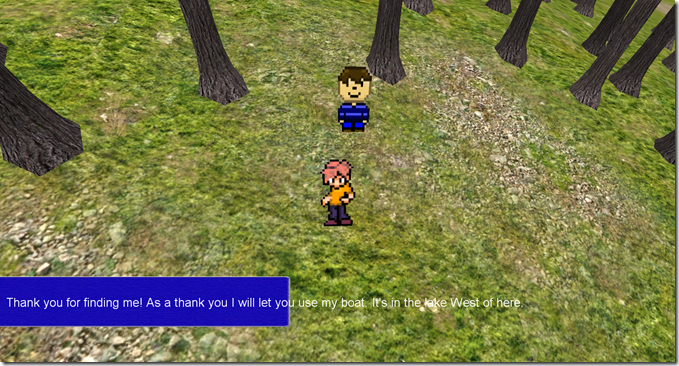
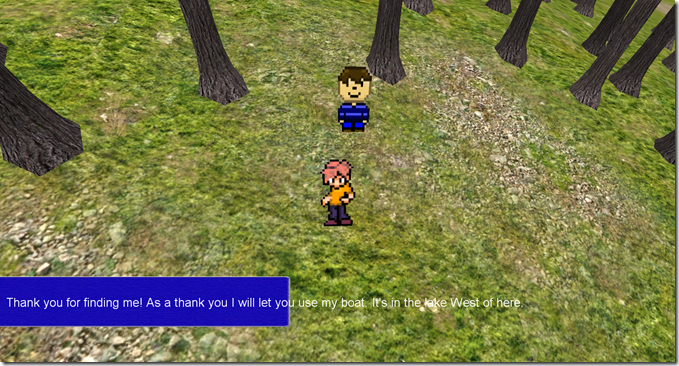
So basically this prototype is still pretty much devoid of gameplay. Sure, you can talk to NPCs, they trigger events, and you can use the boat to cross the lake (even though right now it still looks as if the main character is WALKING on water). But later on I intend to add some minor combat element into the game as things get bigger and better. Not that I have much time left for making combat very interesting and innovative, so I will borrow many things from the good old Zelda playbook.

Yes, this game is being heavily inspired by the Legend of Zelda series. Considering that this is a project for a course in which we are meant to make a game for someone else, not ourselves, you could think that I’m playing foul here and using a game that I like as a model (because yes, I’m a HUGE Zelda fan). But if you’ve been reading my previous entries about what Stine likes in a game, you will definitely agree that a game based on exploration in the way that games like Zelda and Oblivion (should I start making references to Skyrim now that this new behemoth of a game is out?) do it.
But of course this game is neither Zelda or The Elder Scrolls. And neither is it World of Warcraft, as much as Stine would love to see it (mind you though, she is waiting for the game that will finally beat WoW so she can jump into it and lose herself in this new world).
But I’m taking cues from here and there. You have a relatively big, open world (Zelda and Skyrim check), with some areas closed until you have the right item/progress in-game that you find in chests (Zelda check), characters who give you quests that add to a log (Skyrim check) and in the future, I hope, simple combat based on sword and spells (Skyrim and Zelda put together for a check).

But my focus of attention is still on the exploration aspect of the game.
While still unfinished this world already has a forest, a lake, a volcano and a town, with some paths here and there so that the player doesn’t get lost, but it’s still pretty much a green land without much to do or discover.
What I did though was work on the camera: when the player is in a town or in an important area, the camera zooms closer to the character (which, by the way, is still an unfinished one, and needs to be changed into a girl, more on that in future posts). This way the player can pay attention to the tiny details of the areas. Say, for example, an inscription on a wall (something I know Stine will be very keen to look at and decipher what it means) or a window with someone looking through it. Also when the player talks to a character the camera zooms in even closer so as to emphasize the characters who are interacting with each other.
But when the player heads out into the open, the perspective changes. It doesn’t zoom out the camera. Instead I’m changing the field of view of the main camera. This makes the main character appear still big enough so that he is not lost amidst a sea of enemies or other things in the world (of course, once I start populating it with such elements), but allows the player to view what lies around her much better. This distorts the view in the corners a little bit, but I think it also gives a nice effect of the world being kind of round.
During the presentation of this early prototype in class, someone made a good point by asking that, if Stine likes exploration, why would I offer her a world that is not entirely open right from the start, but instead restricted until she gets the right items. My reply to this is that, based on the interview I had with Stine over a month ago, Stine likes the feeling of knowing there is a place she cannot reach yet, and she will keep trying again and again every time she has a new ability or item to see if the area has already opened up to her.

But in any case this is still a very early prototype, as this last picture summarizes.
I hope to really improve this in the following weeks to transform it into something that Stine will really like. And, as usual, I will post my progress here as the days move on.